طراحی وبسایت
ظاهراً ایجاد یک وب سایت می تواند ایده خوبی برای کارآفرینان متضرر از نظر اقتصادی باشد. هنگامی که استارت آپ شما کمی تاسیس شد ، می توانید یک طراح استخدام کنید یا نگرانی های مشابهی داشته باشید.
ظاهراً ایجاد یک وب سایت می تواند ایده خوبی برای کارآفرینان متضرر از نظر اقتصادی باشد. هنگامی که استارت آپ شما کمی تاسیس شد ، می توانید یک طراح استخدام کنید یا نگرانی های مشابهی داشته باشید.
در واقع ، طراحی برای کسب و کار نوپای شما مهمتر از آن است که فکر می کنید. هنگامی که شما یک تجارت آنلاین را شروع می کنید. بازدیدکنندگان همیشه در مورد جزئیات کوچک در طراحی قضاوت می کنند.
مشتریان گیج شده اند. آنها به مشتی مارک بزرگ اعتماد دارند. چرا آنها باید یک باره به شما اعتماد کنند؟ اگر در چند ثانیه اول توجه آنها را جلب نکنید ، آنها را از دست خواهید داد.
سرانجام ، کوچکترین جزئیات است که بیشترین تفاوت را ایجاد می کند. اما اگر می خواهید یک مارک قابل اعتماد ایجاد کنید و درآمد کسب کنید ، این جزئیات باید با دقت مورد توجه قرار گرفته و در مکان مناسب استفاده شود. در این پست ، من در مورد اشتباهات رایجی که طراحان وب غیرحرفه ای مرتکب می شوند صحبت خواهم کرد. حتی اگر مهارت طراحی وب سایت محدودی داشته باشید ، باز هم می توانید برخی از این اشتباهات رایج را که در طراحی وب سایت شما نفوذ کرده اند ، شناسایی کنید.
استفاده نامناسب از قالب
می توان نیاز به استفاده از الگوهای آماده را در استارتاپ های کوچک و خودمختار درک کرد. با این حال ، اگر تصمیم دارید از آنها استفاده کنید ، بهتر است یک طراح را استخدام کنید تا آن را برای نام تجاری خود سفارشی کند. ممکن است در نهایت به یک نتیجه بسیار خوب برسید.
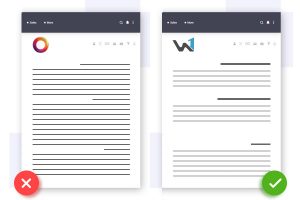
یک مشکل رایج در وب سایت هایی که از الگوهای آماده استفاده می کنند ، ارتباط ظاهری ضعیف بین علامت تجاری و سایر اجزای وب سایت است. در علامت تجاری (آرم) رنگ هایی وجود دارد که در جای دیگری در سایت استفاده نمی شود یا قلم هایی که با قلم های دیگر استفاده شده در سایت مطابقت ندارند.
اگر می خواهید در بسته توسعه نام تجاری صرفه جویی کنید ، حداقل مطمئن شوید که استفاده از الگو در سایت خیلی واضح نیست.
 استفاده از بوتاسترپ پیشفرض
استفاده از بوتاسترپ پیشفرض
یکی از اشتباهات متفاوت اما به همان اندازه وحشتناک استفاده از طرح پیش فرض بوت استرپ در سایت شرکت شما است. شما با قلم Open Sans کسی را فریب نمی دهید. شناسایی و تفکیک سایتهایی که از طرح استفاده می کنند دشوار است و این می تواند برای برند شما مضر باشد.
یکی از مواردی که نشان می دهد سایت شما با بوت استرپ ساخته شده است ، فونت Awesome است. مانند بوت استرپ بسیار محبوب است زیرا دارای مجموعه ای کامل از آیکون ها است که احتمالاً به زبان تصویری به آنها احتیاج خواهید داشت. و اگر به خوبی بر آن تسلط داشته باشید ، استفاده از آن در روابط پیچیده می تواند مفید باشد.
مطمئناً برنامه شما بیش از سه نماد عمومی سود می برد؟ چرا سعی نمی کنید از مجموعه ای دقیقتر از آیکون ها برای نشان دادن نقاط قوت اصلی خود استفاده کنید یا به عنوان یک ایده جسورانه چرا از یک تصویرگر برای این کار استفاده نمی کنید؟
قلم ها از آنچه طراحان فکر نمی کنند مهمتر هستند. اگرچه آنها فقط نامه هستند ، اما می توانند طراحی فروشگاه یا وب سایت شرکت شما را از بین ببرند.
یک مشکل در وب سایت های خانگی و غیرحرفه ای این است که تفاوت کمی بین قلم عنوان و متن اصلی وجود دارد. فقط انجام برخی از تغییرات در اندازه قلم باعث برجسته شدن آنها نمی شود. از گزینه های جسورانه تری در فونت عنوان استفاده کنید و سعی کنید آن را نسبت به سایر اجزای متن شفاف تر کنید. این سلسله مراتب را حفظ می کند و چشمها را به آرامی به سمت وب سایت هدایت می کند.
استفاده از پسزمینه تیره
رنگ پس زمینه بیشتر سایت شما را پوشش می دهد بنابراین بهتر است با دقت انتخاب کنید.
به عنوان یک قاعده کلی ، وب سایت های کاملا سیاه تقریباً هرگز زیبا به نظر نمی رسند ، مگر اینکه به صورت حرفه ای طراحی شده باشند. رنگ سفید برگ برنده است ، اما بیشتر طراحان از رنگ خاکستری بسیار روشن استفاده می کنند. توجه داشته باشید که هرچه رنگ خاکستری تیره باشد ، خواندن حروف سیاه پس زمینه دشوارتر خواهد بود. بهتر است که مقدار رنگ سیاه و سفید خاکستری کمتر از 15٪ باشد تا نور طرح حفظ شود.
چندین فراخوانی برابر برای یک عمل
هر صفحه در وب سایت شما باید فقط یک تماس عملی داشته باشد. اگر به کاربران خود تنها یک گزینه برای اقدام ندهید ، آنها را گیج خواهید کرد و آنها باید زمان زیادی را صرف تصمیم گیری و سپس اقدام کنند. حتی ممکن است آنها صفحه شما را ترک کنند تا ببینند آیا این مشکل بیش از حد است.
اطمینان حاصل کنید که تعداد تماس های مورد نیاز را تا حد ممکن محدود کنید. بدون نیاز به طولانی فکر کردن ، برای کاربران خود راحت عمل کنید. چه یک کلید ثبت نام باشد و چه یک انتخاب طراحی ، از اشکال گرافیکی برای برجسته کردن آنچه می خواهید کاربر انجام دهد و انتخاب کند استفاده کنید و سایر گزینه ها را با ملایمت و غیرجذاب تری طراحی کنید.
مشکلات تنظیم و فاصلهکذاری
فاصله گرفتن دشوار است. حفظ فضای کافی ، اما نه آنقدر که فضای زیادی در اطراف عناصر وجود داشته باشد ، سخت ترین قسمت طراحی است. اما با برخی قوانین می توان آن را ساده کرد. ابتدا اطمینان حاصل کنید که همه عناصر به طور مرتب قرار گرفته اند ، سپس فضای سفید کافی را در اطراف آنها اختصاص دهید.
نوشته غیر حرفهای
نوشتن دشوار است ، اما انتقال پیام خود در اینترنت ضروری است. به خصوص اگر می خواهید چیزی را بفروشید ، باید اطمینان حاصل کنید که نوشتن شما به راحتی قابل درک است و با اصلاح آن را بررسی کنید تا غلط املایی نباشد.
من بعضی اوقات جملات ناخوشایندی را در متن پیدا می کنم که به نظر می رسد در مراحل اولیه طراحی به عنوان صرفه جویی کننده در فضا نوشته شده است. بهتر است کسی جملات را یک بار قبل از ورود به سایت بخواند.
مشکلات خوانایی
اگر من نمی توانم بخوانم ، هیچ مقدار از نوشتن خوب باعث ادامه فعالیت شما نخواهد شد. بسیاری از جزئیات کوچک می توانند بر نحوه خواندن متن شما تأثیر بگذارند و در نتیجه ، بر نحوه مشاهده شرکت شما تأثیر می گذارند.
مراقب باشید برای حل مشکلاتی مانند فاصله بسیار کم خط ، فونت های کوچک ناخوانا یا کنتراست بسیار کم بین پس زمینه و متن. حتی اگر این عوامل خواندن را برای بسیاری از افراد دشوار نمی کند ، فقط داشتن این مشکلات در وب سایت شما غیر حرفه ای به نظر می رسد. آیا می توانید سخت بخوانید در فیس بوک تصور کنید؟
یکنواخت نبودن
نام تجاری شما باید کاملاً یکنواخت باشد. هر کجا که ظاهر شوید ، چه در شبکه های اجتماعی ، چه در تبلیغات فیس بوک و چه در تبلیغات آفلاین ، مشتریان باید سریع برند شما را بشناسند.
اما بیایید یک قدم به عقب برگردیم و اطمینان حاصل کنیم که وب سایت شما سازگار است. آیا سبک خاص UL دارید که فونت اصلی شما را بازنویسی کند؟ آیا رنگهای آرم شما دقیقاً همان رنگهای استفاده شده در وب سایت است؟ آیا همه جا از سایه یک رنگ استفاده کرده اید یا فقط یکسان هستند؟ بیشتر اوقات ، فقط نگه داشتن فایل های CSS طبقه بندی شده و حذف کدی که نیازی به آن نیست ، می تواند این مشکل ناسازگاری را برطرف کند.
طراحی خارج از روال رایج
به نظر می رسد هر وب سایتی که هنوز از طراحی سنگین متحرک و سایه دار استفاده می کند قدیمی است. ضمن اینکه از جلوه های سه بعدی در فضای طراحی خود جلوگیری می کنید ، بهتر است در طراحی های یک بعدی و مسطح خلاق باشید.


 استفاده از بوتاسترپ پیشفرض
استفاده از بوتاسترپ پیشفرض